Nashelp & Nashop (THE NDC APP) Released!
We are very pleased to announce the official release of
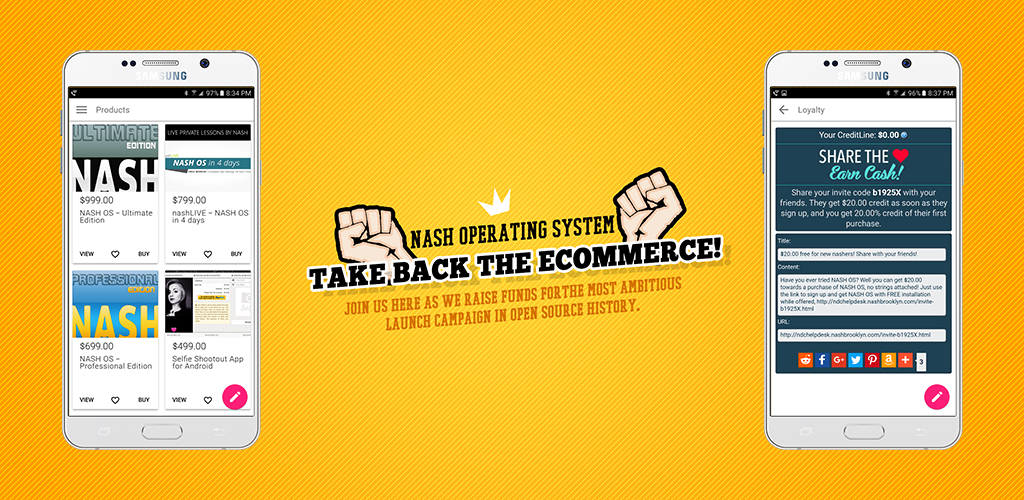
Nashelp & Nashop (THE NDC APP)
The wait is over! The Official NDC APP is here and now! Please download without further due and enjoy Nashelp on the GO!
About NDC: The Nash Dev Central has been established in 2004 and, for over 3 presidential terms, we have been helping all ecommerce startups to boost their ROI without extra upselling through mods and plugins. Our firmly held belief of software is that it must be productive straight out of the box without the need to purchase extra features to increase its productivity. This act of selfless devotion has become a long-running success which in turn allowed our products to evolve into well known and as good as or even better than other comparable software in the ecommerce niche. We’re always glad to see new faces joining the Army of Nashers, and everyone who chose to stay with us throughout 10+ years. Thanks to All Nashers! You’re the best!!
About NDC APP: The app allows you to access nash products, nash tech support, nash knowledge, nash custom projects such as skins and coding, whenever and wherever you are. NDC is a TRUE 24/7 service, including weekends and holidays.
Please enjoy another great product from Nash Dev Central (or NDC for shorter).